MAYA講座・グラフエディターの使い方
スポンサーリンク
MAYA講座・グラフエディターの使い方
グラフエディターとは
直訳すると『グラフを用いて編集する』です。
動きを時間軸と数値で制御する為の編集ツールとなります。
グラフエディターはWindows>AnimationEditors>Graph Editor で呼び出せます。
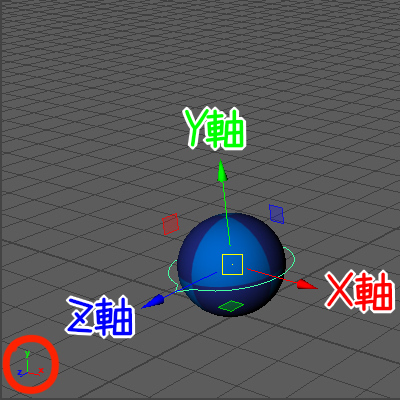
グラフで編集する為に、まず覚えないといけないのはXYZ軸の概念。

このようにXYZの3軸が存在し、各軸方向へ直接移動してキー、もしくは数値入力によって制御します。
左下のView Axisが表示されていない場合は
メニューDisplay>Heads Up Display>View Axis にチェックを入れると表示されます

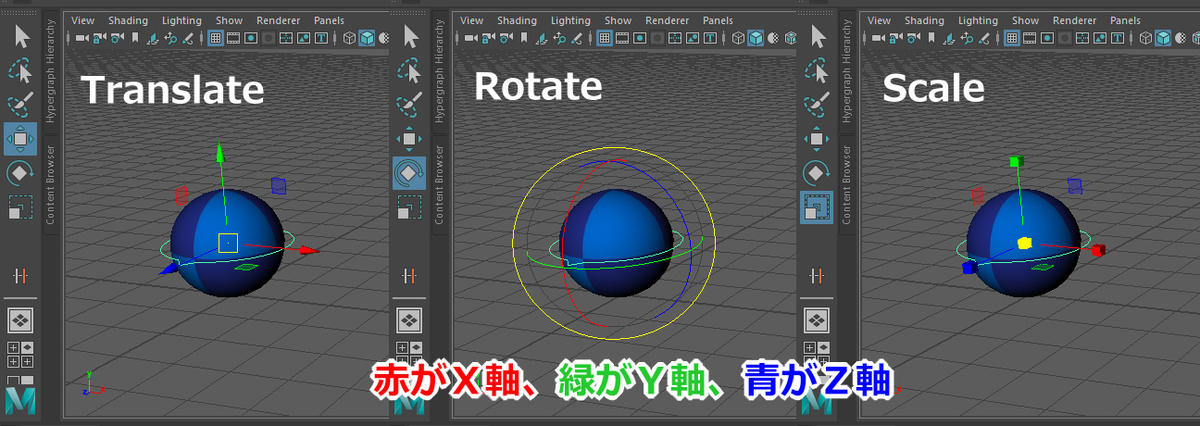
3軸は移動(Translate)、回転(Rotate)、拡大(Scale)それぞれにX軸、Y軸、Z軸で制御できるようになっています。

球体の座標は原点XYZ(0,0,0)の位置にあります。
球体を上げたければY軸を+方向へ直接移動、もしくは数値を入れます。
前方に移動させるのであればZ軸の+方向へ。
X軸⇒左右 /Y軸⇒上下(高低) / Z軸⇒前後(奥行き)
こうならない場合もありますが、とりあえずこれで覚えておくと分かり易いでしょう。
この各軸の数値がグラフエディターと連動しています。
Fカーブ
グラフエディター内のこの赤緑青のウニョウニョしている線。これをFカーブといいます。
Fカーブは、ファンクションカーブの略で機能、関数といった意味。
機能性のある曲線といったところです。

赤枠の部分が各軸の数値。オレンジ枠がフレーム、いわゆる時間軸となります。
これだとどういう動きなのか分かり難いと思いますので各軸で分けて説明しますね。
Y軸のみ

まずはY軸のみの場合です。
30フレームまで球体が15mまで上昇して その後落下、徐々に静止するまでの流れをグラフ化しています。
Z軸を加えたもの

次にこのY軸に加えてZ軸前方20m付近まで進ませるような動きを加えました。
30フレームまではZ軸は固定しその後、+方向へ移動するような流れです。
カーブが緩やかになるにつれて徐々に速度は落ち、静止していきます。
回転を加えたもの

次に回転を加えたものです。回転値が最終的に1865度もあるので値の目盛りが2000までになっています。
Y軸とZ軸の移動値が小さくなって視認できせんね。。。
移動と回転では大きさの値の差が激しいので別々に選択して調整する方が良いでしょう。
グラフエディターは段階を経てから扱う
ここまでグラフエディターについて書きましたが、学生のうちはグラフエディターをいきなり使用せず、直接リグを触って直感的に動かす練習に時間を割いた方が良いでしょう。
まずはしっかりと頭の中のイメージをポージング、ブロッキングで具現化できるようになるのが先決です。
モーションデザイナーは演者であり演出家でもあると以前に書きましたが、まずは演者としてしっかり表現できるレベルまで高め、その後で演出家として細かい部分までこだわるようにしましょう。
いざグラフエディターを扱う場合も、いきなり複雑なものをやると混乱の原因となりますので簡単な構造から徐々に慣らしていきましょう。
グラフエディターの重要性
グラフエディターというだけあって動きを編集する為には欠かせないものとなります。
待機モーション Lv10(編集力)で書いたように、モーションを量産したりインゲームモーションであれば期間内に多くのモーションを作るシチュエーションは必ずあります。
毎度0からモーション作成するでもなく『あ、この動きはあのキャラから持ってきて編集した方が速いな』とか『後半の待機への戻りはあのモーションから持ってくるか』などモーションを切り貼りする事もあります。
(あまり多用すると面白みがなくなってくるので程々なバランスが重要ですが)
力を入れるトコロと手を抜くトコロの配分を自分でコントロールできるようになると良いですね。
その為に使えるのがグラフエディター! と〆て終わりとします^^
参考になるページのご紹介
更にグラフエディターについての知識を深める為に幾つかページをご紹介します。
なんとか研究室様によるグラフエディターの使い方説明
⇒アニメーション基礎(2) – なんとか研究室
海外で活躍されているアニメーター 若杉氏によるグラフエディターの使い方説明
⇒グラフエディターの使い方>>アニメーションカーブのコツとポイント | 記事を読む | CGWORLD Entry.jp
海外で活躍されているアニメーター ヨーヘイ氏によるグラフエディターの使い方説明
⇒https://animsquare.com/2018/10/basic_bouncingball/
それでは
お読み頂きありがとうございました!